 |
| Add caption |
Jadi kali ini saya akan membagikan cara membuat link di blog. Kita mulai dari yang sederhananya dulu ya....
Cara Membuat Link Dalam Artikel Di Blogspot
Untuk membuat link dalam artikel di Blogspot yang perlu anda lakukan hanyalah menyorot teks yang ingin saudara ubah menjadi link dan lakukan prosedur di bawah ini....- Klik icon LINK pada deretan icon editor
- Masukkan URL yang saudara inginkan terbuka. Pilih apakah anda ingin link terbuka di jendela baru atau tidak. Pilih juga apakah anda ingin link bersifat nofollow atau tidak.... Setelah itu klik OK dan selesai. (Yang dimaksud dengan Nofollow adalah anda tidak memberikan poin positif untuk SEO ke halaman yang dituju.)
Cara Membuat Link Dengan HTML sederhana....
Sekarang kita pelajari bagaimana cara memasang link jika bukan di dalam artikel. Untuk membuat link anda cukup memasang kode HTML sederhana pada template atau theme saudara.Bentuk HTML dasar dari sebuah link
Di bawah ini adalah bentuk dasar HTML dari sebuah link yang melibatkan operator a, dengan properti href dan sebuah teks jangkar....
http://www.example.com/
">Situs Ujicoba
Perhatikan aturan dasarnya:- Anda tinggal mengganti http://www.example.com/ dengan URL yang anda inginkan
- Anda tinggal mengubah Situs Ujicoba yang adalah teks jangkar dengan kata-kata yang anda inginkan
Cara Memasang HTML Link
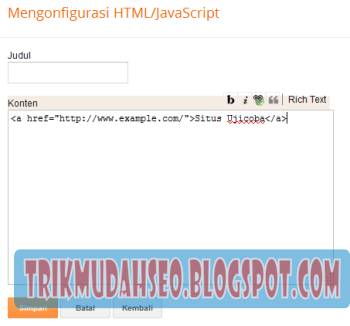
Setelah anda membuat struktur linknya, maka saatnya untuk memasang link tersebut. Bagi pengguna blogspot, anda bisa memasangnya dengan berbagai cara:Memasang link dengan menggunakan widget HTML/JAVASCRIPT
- Sekarang anda tinggal membuka menu TATA LETAK pada dasbor blog saudara
- Klik TAMBAHKAN GADGET pada bagian yang ingin anda pasangkan link
- Akan muncul pop up, silahkan scroll ke bawah dan pilih HTML/JAVASCRIPT
- Masukkan kode html dari link tadi ke dalam editor gadget dan klik SIMPAN.

- Atur posisi dari gadget di tempat yang anda inginkan
Memasang Link Di Dalam Struktur Template
Untuk melakukan ini maka anda haruslah cukup berpengalaman dalam mengedit template. Jika tidak sebaiknya anda melakukan back up template, agar ada alternatif untuk pemulihan jika anda melakukan kesalahan fatal....
Yang perlu anda lakukan di sini adalah mengubah tanggal kutip ganda pada HTML menjadi tanda kutip tunggal.
'
http://www.example.com/'>Situs Ujicoba
Setelah itu buka menu TEMPLATE dan klik tombol EDIT HTML. Letakkan kode
HTML yang sudah diedit tadi pada tempat yang anda inginkan di dalam
bagian ...
Membuat Pengaturan Tampilan Untuk Link Dengan CSS
Jika pada template anda tidak ada pengaturan CSS untuk link, maka link
akan ditampilkan menurut standar pengaturan browser yang digunakan oleh
pengunjung. Tapi jika anda tertarik untuk membuat pengaturan tampilan
untuk link anda, maka aturlah pada bagian CSS....
Kode CSS dasar dari link
Pertama-tama harus diperjelas dulu apa platform dari website anda...,
karena ada beberapa metode memasang CSS di dalam situs anda. Tapi apapun
metodenya CSS itu harus ditaruh di dalam bagian dari
template anda....
Perlu dicatat bahwa operator untuk menentukan nilai sebuah link adalah a. Jadi bentuk dasar dari CSS sebuah link adalah
a {
properti nilai pengatur link
}
Sebagai contoh anda mau membuat linknya berwarna merah, maka masukkan nilai seperti berikut:
a {
color:#ff0000;
}
Ada banyak sekali properti yang bisa anda suntikkan ke dalam tanda
kurung {....} yang mengapit pengaturan a di atas.... beberapa di
antaranya seperti dicantumkan di bawah ini....
Properti pengatur tampilan link
Pada dasarnya link adalah teks juga, jadi untuk membuat pengaturan kita
bisa memakai semua CSS pengaturan teks.... Perhatikan beberapa properti
di bawah ini:
- font-family (Mengatur Jenis huruf contohnya:Arial, Times New Roman, dll)
- font-size (Mengatur besar dari huruf)
- font-weight (Mengatur ketebalan huruf)
- color (Mengatur Warna Huruf dengan menggunakan kode warna)
- text-decoration (Mengatur variasi text, misalnya ...menentukan apa memakai garis bawah atau tidak)
- letter-spacing (Mengatur jarak antar huruf)
- text-shadow (Mengatur bayangan pada huruf)
Praktek Membuat Pengaturan Link
Sekarang saya akan coba membuat tampilan link dengan kode CSS di bawah ini:
a {
font-family: Times New Roman;
font-size: 24px;
font-weight: bold;
color: red;
text-decoration: underline;
letter-spacing: 2px;
text-shadow: 0px 0px 5px yellow;
}
Hasilnya akan terlihat seperti di bawah ini:Cara Membuat Link Di Blog
Membuat Pseudo-Class pada Link
Mungkin banyak teman-teman yang bingung kenapa ada link saat belum
dikunjungi berwarna merah, saat disorot berwarna biru; saat dikunjungi
berwarna abu-abu; dan setelah dikunjungi berwarna hitam; atau variasi
warna lainnya....
Semua itu bisa terjadi karena variasi pseudo-class yang kita berikan.
Ada 4 pseudo-class yang bisa anda pakai untuk membuat 4 variasi yang
berbeda, yaitu:
- a:link
- a:hover
- a:active
- a:visited
Yang perlu anda lakukan hanya memasukkan properti yang anda inginkan
berubah dari bentuk link dasar setelah link dikenakan perlakukan
tertentu.... Link dasar dalam hal ini dinyatakan dengan pseudo-class
a:link....
Lihat contoh berikut:
a:link {
font-family: Times New Roman;
font-size: 24px;
font-weight: bold;
color: red;
text-decoration: underline;
letter-spacing: 2px;
text-shadow: 0px 0px 5px yellow;
}
a:hover {
color: blue;
}
a:active {
color: grey;
}
a:visited {
color:black;
}
Dari contoh di atas teman-teman bisa melihat bahwa saya hanya ingin
variasi dalam hal warna. Jika saya ingin ada variasi dalam hal ukuran,
warna bayangan,garis bawah, dan lain-lain, maka saya tinggal menambahkan
saja perubahan apa yang saya inginkan....
Mengatur tampilan link hanya pada area tertentu dalam halaman
Hal ini bisa anda lakukan jika area tersebut dibatasi oleh sebuah class
atau id, dan anda harus mengetahui apa class/id dari area tersebut....
Sebagai contoh:
Dari kode di atas kita bisa melihat bahwa area tersebut dibatasi dengan
class sidebarkanan. Oleh karena class diberi tanda titik dalam css, maka
operatornya adalah .sidebarkananJadi contoh kodenya sekarang adalah:
.sidebarkanan a:link {
font-family: Times New Roman;
font-size: 24px;
font-weight: bold;
color: red;
text-decoration: underline;
letter-spacing: 2px;
text-shadow: 0px 0px 5px yellow;
}
.sidebarkanan a:hover {
color: blue;
}
.sidebarkanan a:active {
color: grey;
}
.sidebarkanan a:visited {
color:black;
}
Dengan seperti ini, maka hanya link-link yang berada di dalam div ber-class sidebarkanan saja yang akan terkena pengaruhnya....
Meletakkan Kode CSS pengaturan yang baru
Setelah
anda selesai membuat kode CSS ini, di mana anda bisa meletakkannya?
Bagi pengguna blogspot, anda hanya perlu membuka menu TEMPLATE > EDIT
HTML dan cari kode
. Taruh kode tadi tepat di atas
maka pengaturan link yang sebelumnya akan ditimpa. Klik
SIMPAN TEMPLATE untuk melihat hasil.....
Sedangkan
untuk web umumnya, anda bisa menarunya di atas kode
atau
di dalam external CSS file yang mengatur tampilan dari halaman
tersebut....
Ok, itu saja dulu cara membuat link di blog dengan sedikit bermain CSS,
mudah-mudahan bisa membantu teman-teman.... Kalau ada yang agak pusing
dengan penjelasan panjang di atas, maka lakukan pelan-pelan saja
(seperti lagunya kotak)












